一、对象语法绑定class属性
class的属性代码如下
1、用之前的方法绑定一下class属性
11111111111
2、使用v-bind的方式,绑定一个字符串
22222222222222
3、使用v-bind的方式,绑定一个属性
3333333333333
4、使用v-bind的方式,绑定一个对象
444444444444444
这里还需要在vue对象中定义isRed这个属性

5、使用v-bind的方式,绑定一个计算属性
55555555555
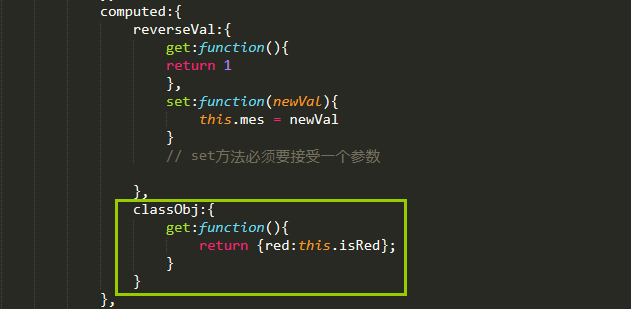
还需要定义一个get方式的计算属性

二、数组语法绑定class属性
先看css的class属性
1、使用v-bind的方式,绑定一个数组模式的class属性
22222222
当然我们还需要在vue实例中定义这2个属性的值

2、使用v-bind绑定一个三元运算符
3333333
当然我们还需要在vue实例中定义isActive这个属性,如果该属性为真,则添加class1对应的class样式,如果该属性为false,则添加class2对应的class样式

3、还可以在数组中写一个对象,同样使用v-bind语法
44444444
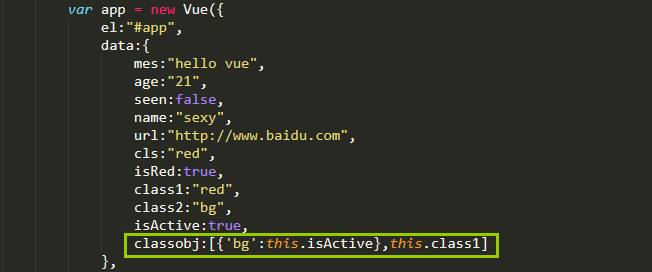
如果isActive为真,则添加bg这个class属性,所以我们需要在vue的实例对象中定义isActive这个属性

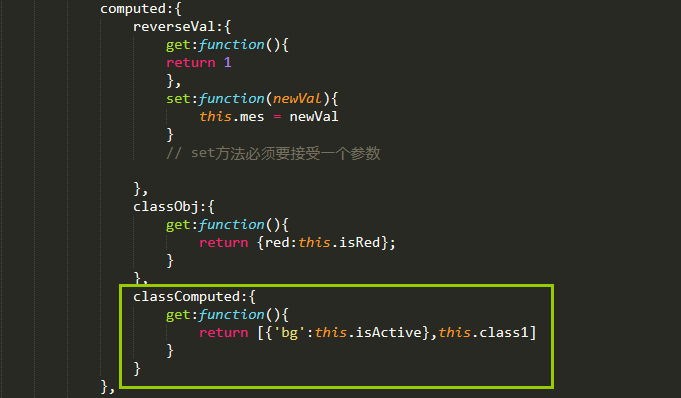
4、同样这里也可以写一个计算属性
555555
同样看下计算属性这个方法是怎么写的

5、直接绑定一个属性
6666666
同样需要定义一个属性

三、绑定html到组件上
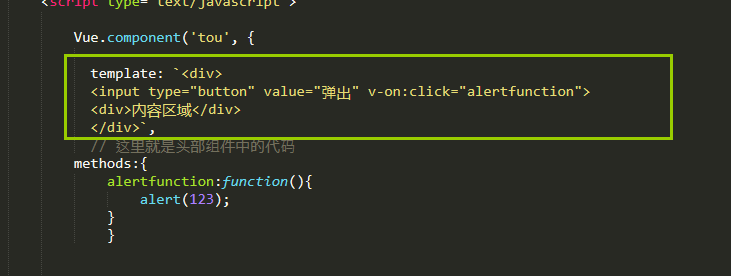
先写一个组件
Vue.component('tou', { template: ` 内容区域 `, // 这里就是头部组件中的代码 methods:{ alertfunction:function(){ alert(123); } } })
然后使用这个组件
最后我们定义classobj这个对象

如果我们给组件添加class属性,是把class属性添加到组件的根元素上,且是追加的方式添加class属性,不会被覆盖原有的属性

根元素就是div标签
四、绑定内联样式
1、默认的绑定方式
1
2、对象的语法
2
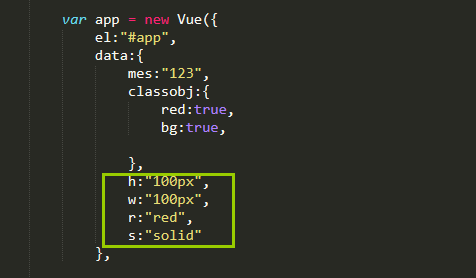
我们还需要在vue实例中定义属性

3、同样也可以绑定一个对象
3
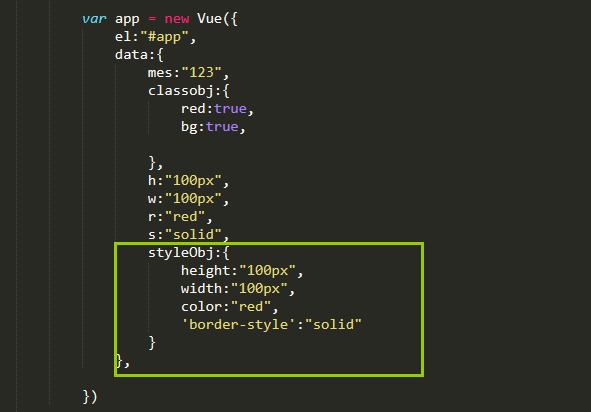
对象按照下面的格式写

4、传递一个数组对象进去
4
同样我们需要定义这2个对象
